type
status
date
slug
summary
tags
category
icon
password
给咱们的应用设计一款好看的图标也是相当耗费时间的,我们不可能从零再去图标设计,只能借助 AI 等工具帮助我生成,但效果不太可控,好的图标需要碰运气和多尝试,本篇分享我的应用图标制作工作流。
图标设计
AI Logo 生成网站
首先推荐几个还不错的 AI Logo 生成网站,虽说有 AI 加持,但也不要报太大希望,根据我的使用经验,AI 生成的 Logo 只能供我们参考,提供一些灵感。
- Logoai:https://www.logoai.com/
- 标小智:https://www.logosc.cn/ (看起来像 Logoai 的国内版)
- 稿定设计的 AI logo 生成功能
其他的没有深度使用过,就不列举了,如果你有更好的,欢迎分享出来!
使用小技巧
Logoai 是需要付费的,这里分享一个小技巧,可以免费获取。
首先需要安装一个图片助手浏览器扩展,如下图所示的图标,去对应浏览器的商店中搜索下载就行了,别下错了。

如果我们相中了某一个 Logo,点进 Logo 编辑详情中,比如说下面的这个。

在页面空白处右键,选择图片助手→提取本页图片。

图片助手会提取网页中所有的图片,包括你在页面中看得见的和看不见的,都会被提取出来,非常好用!就可以找到我们刚才看到的那个 Logo 的图片了,下载之后去 PS 中简单处理一下就行了。

大模型生成
如果你对图标有一个初步的想法,可以使用 ChatGPT4 生成图片,轻图压的小鸭子就是我用 ChatGPT 生成的。

图标制作
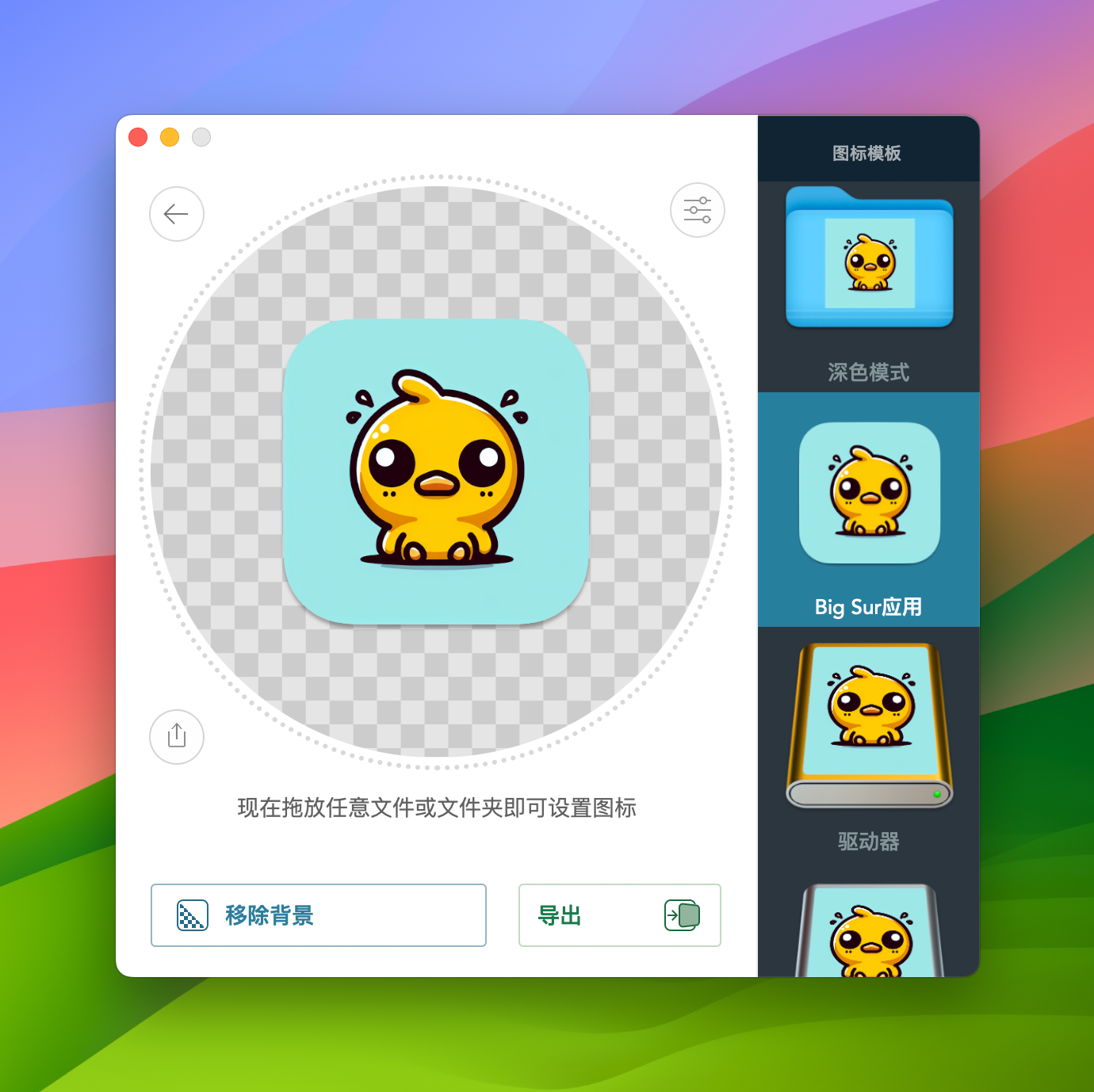
当我们设计好图标之后,需要将图片制作成应用图标所需要的格式和尺寸,这里我使用的工具是 Image2icon,只需要将图片托入应用,即可生成不同尺寸的图标文件。
这里我拖入了轻图压的设计图片,即可快速导出 Mac 系统所需要的icns 格式的图标。还有 ios、Android 的等等,对于图片生成图标来说,已经很全了。

其他图标制作工具
- IconKitchen:https://icon.kitchen (群友淡墨分享的一站式图标生成工具)
- Author:麦先生
- URL:http://talk.anteey.com/technology/1deb4958-904e-806b-ad38-ff1d3d0ccb2c
- Copyright:All articles in this blog, except for special statements, adopt BY-NC-SA agreement. Please indicate the source!






